GraphQL? A Beginner-Friendly Introduction for JavaScript Developers

In the evolving world of web development, the way we communicate between client and server plays a critical role in how fast, efficient, and user-friendly our applications can be. For years, REST APIs have been the standard. But recently, a newer and more flexible alternative has been gaining widespread adoption: GraphQL.
If you’re a JavaScript developer just stepping into modern API development, this guide will introduce you to GraphQL in a clear, beginner-friendly manner. Whether you’re building simple apps or large-scale systems, understanding GraphQL will give you a modern and powerful edge in your projects.
🔍 What is GraphQL?
At its core, GraphQL is a query language for APIs and a runtime for executing those queries using your existing data. It was developed by Facebook in 2012 and open-sourced in 2015.
With GraphQL, instead of calling multiple REST endpoints to fetch different data, you send a single query that exactly specifies what data you need, and the server responds with only that data, nothing more, nothing less.
✅ Key Features:
Single endpoint: All interactions happen through a single
/graphqlendpoint.Client-driven queries: The client decides what data it needs, not the server.
Strong typing: GraphQL APIs are defined by a schema with strict types.
Real-time updates: Through subscriptions, GraphQL supports real-time data.
🔄 GraphQL vs REST: What’s the Difference?
To understand the value GraphQL brings, let’s first look at how it compares to REST.
📦 REST API (Traditional Approach)
In a RESTful API:
You have multiple endpoints (
/users,/posts,/comments, etc.)Each endpoint returns a fixed structure of data
To get related data, you may need to call multiple endpoints
🔧 GraphQL (Modern Approach)
With GraphQL:
You call one endpoint (
/graphql)You request exactly what you want
You can nest queries to get related data in one request
🧾 Example: Over-Fetching in REST
Imagine you want to fetch a user’s name and the titles of their blog posts.
With REST:
Call
/users/1→ gets full user object (name, email, address, etc.)Call
/users/1/posts→ gets list of posts, including full data for each post
You’re getting more data than you need, which is called over-fetching.
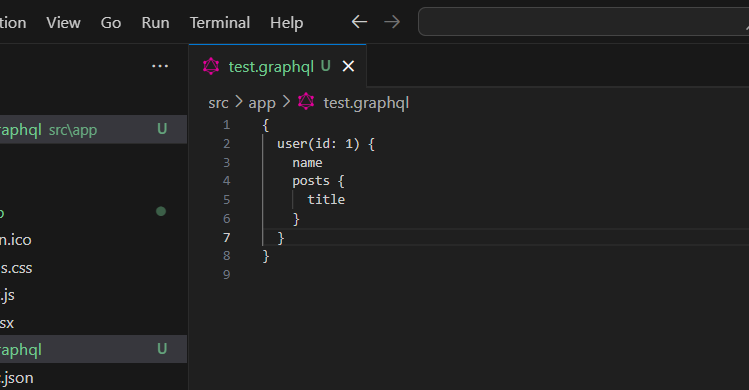
🧾 Example: GraphQL Fixes This
With GraphQL, you send one query:

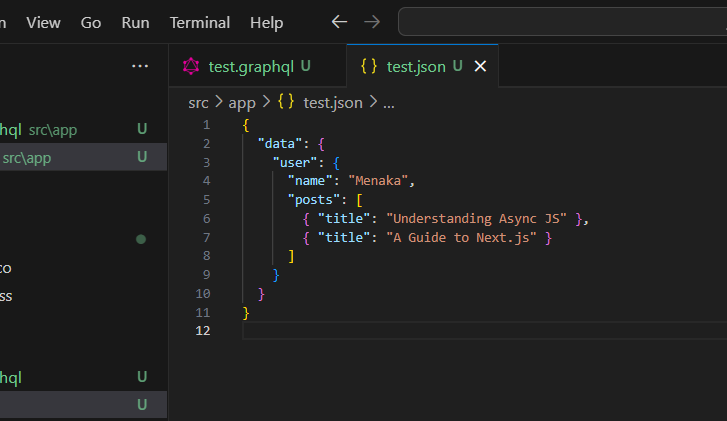
And the server returns:

Only the data you asked for — no more, no less.
🌍 Real-World Use Cases of GraphQL
GraphQL is not just a tech trend; it’s powering real-world applications at scale. Some of the most innovative companies rely on GraphQL to deliver fast and flexible APIs.
🏢 Companies Using GraphQL:
Facebook: Created GraphQL and uses it extensively in mobile/web apps.
GitHub: Offers a fully featured public GraphQL API for developers.
Shopify: Uses GraphQL to enable efficient storefront APIs.
Twitter, Netflix, Pinterest, and many others have adopted GraphQL internally.
Why? Because GraphQL improves performance, reduces backend complexity, and gives frontend developers more power.
🛠 GraphQL in the JavaScript Ecosystem
As a JavaScript developer, you’re in luck — GraphQL integrates beautifully with your favorite tools and frameworks.
🔷 On the Backend (Node.js)
You can build GraphQL servers using:
Apollo Server
Express with
express-graphqlNestJS (with GraphQL module)
These tools help define schemas, resolvers, and connect with databases easily.
🔶 On the Frontend (React, Next.js, Vue)
GraphQL clients like:
Apollo Client
Relay
urql
Allow seamless integration with frontend frameworks. You can write queries directly inside components and auto-update your UI with the returned data.
In Next.js, GraphQL works great with SSR (server-side rendering) or SSG (static site generation), making it ideal for modern JAMstack applications.
📥 How a GraphQL Query Looks (and Works)
Let’s explore a basic GraphQL query and how it returns predictable, structured data.
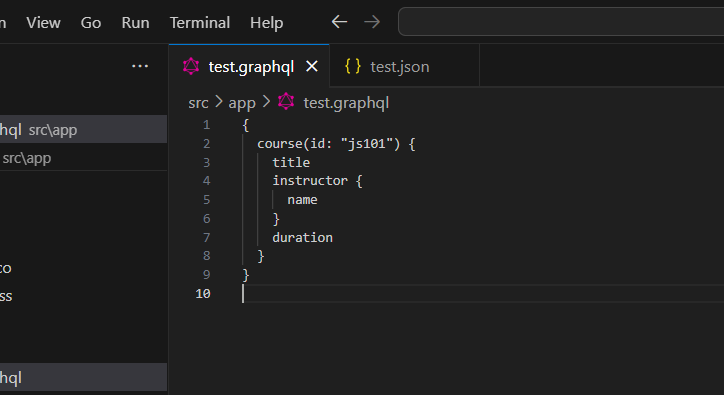
🎯 Sample Query:

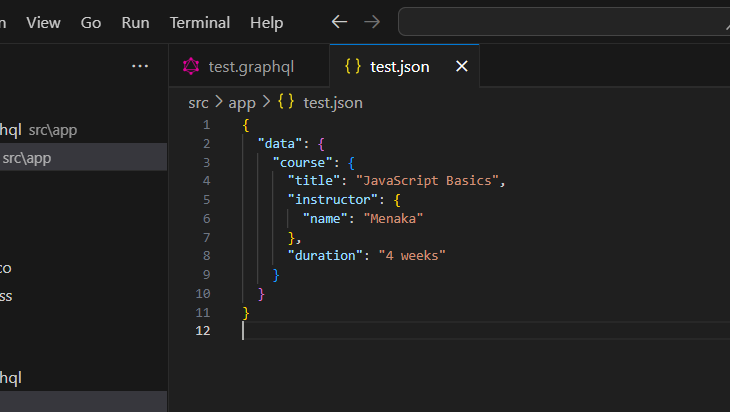
📤 Expected Response:

This is a self-descriptive, nested, and precise way of getting data. You don’t waste bandwidth, and you maintain a single source of truth for API structure using GraphQL’s schema.
📚 What You’ll Learn in This GraphQL Series
This article is just the beginning. In the upcoming series on TeachMeJS, we’ll go step by step through mastering GraphQL from basic setup to real-world apps.
🔗 Here’s the roadmap:
Setting Up GraphQL
Install Apollo Server with Node.js
Understand schema, queries, and resolvers
Deep Dive into GraphQL Schema
Scalars, custom types, enums, and input types
Writing GraphQL Queries
Nested queries, query variables, and best practices
GraphQL Mutations
Create, update, delete data with GraphQL
Connecting to a Database
Use MongoDB or PostgreSQL to persist data
Using GraphQL with React or Next.js
Apollo Client integration and component-level queries
Error Handling and Validation
Custom errors and input validation techniques
GraphQL Subscriptions (Real-time Data)
WebSocket setup for chat or notification apps
Authentication and Authorization
Secure your GraphQL API with JWT and user roles
Building a Full-Stack Project
Final project combining backend + frontend with GraphQL
✍️ Final Thoughts
GraphQL represents a shift in how we think about APIs from rigid server-driven structures to flexible, client-controlled queries. As a JavaScript developer, learning GraphQL will empower you to build faster, cleaner, and more maintainable web applications.
Whether you’re working on personal projects, freelance work, or enterprise-level systems, mastering GraphQL can significantly improve how you handle data and architecture.
So stay tuned to TeachMeJS, and in the next part, we’ll dive right into setting up your first GraphQL server with Node.js!