A Comprehensive Guide to Vue.js for Web Developers

Introduction
Vue.js has emerged as one of the most popular JavaScript frameworks for building modern user interfaces. Known for its simplicity, flexibility, and efficiency, Vue.js bridges the gap between jQuery’s ease of use and Angular’s robustness. Whether you’re an experienced front-end developer or just stepping into the world of JavaScript frameworks, this guide will help you explore Vue.js features, advantages, and real-world applications.
What Is Vue.js?
Vue.js is a progressive JavaScript framework used for building user interfaces and single-page applications (SPAs). Created by Evan You in 2014, Vue was designed to be a lightweight, easy-to-learn framework that adapts to developer needs. Over the years, Vue has gathered a large, active community and extensive documentation, making it one of the most accessible frameworks for developers of all skill levels.
Vue.js in the JavaScript Ecosystem
Vue.js stands out because of its incremental adaptability. Unlike React or Angular, which require a more structured setup, Vue allows developers to integrate it into existing projects without needing a full rewrite. This makes it a flexible choice for startups and large-scale applications alike.
Vue.js combines the best of React and Angular:
- From React: Vue inherits a component-based architecture and a virtual DOM.
- From Angular: Vue offers template syntax and two-way data binding.
- Unique to Vue: Vue is lightweight and highly intuitive, making it faster to learn and implement.
Key Features of Vue.js
What makes Vue.js stand out as a JavaScript framework? Here are its most powerful features:
1. Reactive and Composable Architecture
Vue’s reactivity system ensures that changes in data automatically reflect in the DOM. This eliminates the need for manual DOM manipulation, making the code more efficient and cleaner.
2. Virtual DOM
Vue employs a virtual DOM to optimize performance. Instead of modifying the real DOM directly, it updates a lightweight virtual version and only applies necessary changes, reducing rendering time.
3. Two-Way Data Binding
Borrowed from Angular, Vue supports two-way data binding, allowing real-time synchronization between JavaScript and HTML.
4. Templates & Components
Vue’s template syntax makes it easy to write intuitive HTML templates, while components allow you to create reusable, modular UI elements.
6. Lightweight and High Performance
Vue.js has a core library size of just ~20KB (gzipped), making it significantly lighter than React and Angular while maintaining high performance.
Advantages of Using Vue.js
Why do developers prefer Vue.js? Here are some of the major advantages:
1. Scalability
From small startup projects to large enterprise applications, Vue.js scales efficiently. Its modular structure ensures smooth expansion as your project grows.
2. Flexibility
Vue’s intuitive API and compatibility with both React-like and Angular-like approaches make it easy to learn and use.
3. Easy Integration
Vue can be added incrementally to existing projects without requiring a full rebuild. This makes it perfect for gradual modernization of legacy applications.
4. Strong Community and Documentation
Vue.js boasts comprehensive documentation and an active global community, making it easier for new developers to get started quickly.
Getting Started with Vue.js
Ready to build your first Vue.js application? Follow these steps:
Step 1: Install Vue.js
You can install Vue via npm:
npm install vue
Step 2: Set Up a New Project
For new projects, install Vue CLI:
npm install -g @vue/cli
Create a new project:
vue create my-vue-app
Navigate to the project folder and start the development server:
cd my-vue-app
npm run serve
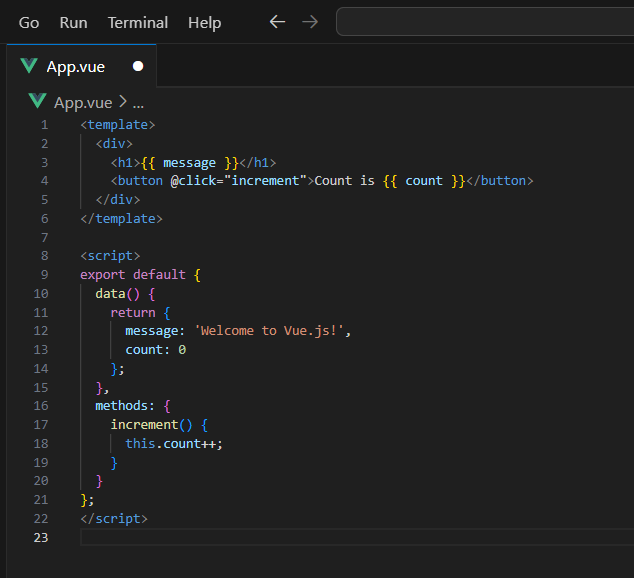
Step 3: Build Your First Vue App
Modify App.vue inside the src folder:

Congratulations! You’ve built your first Vue.js application.
Real-World Applications of Vue.js
Vue.js is used in a wide range of applications, from small business websites to enterprise-level platforms. Some notable examples include:

- Alibaba: Uses Vue.js for building scalable e-commerce applications.
- Grammarly: Implements Vue.js for interactive UI elements.
- Behance: Part of Adobe’s design platform relies on Vue.js for creative content management.
Best Practices for Vue.js Development
Want to write cleaner, more efficient Vue.js code? Follow these best practices:
- Use Single File Components (SFCs): Keep template, script, and styles in .vue files.
- Adopt Vuex for State Management: For complex apps, Vuex ensures a structured state management system.
- Optimize Performance with Lazy Loading: Load components asynchronously to improve performance.
- Follow Component Naming Conventions: Use PascalCase or kebab-case for component names to ensure clarity.
Simple comparison of Vue.js vs. React vs. Angular based on key factors
Feature | Vue.js 🌿 | React ⚛ | Angular 🅰 |
Type | Progressive Framework | Library | Full-fledged Framework |
Learning Curve | Easy to learn & use | Moderate | Steep |
Architecture | Component-based | Component-based | Component-based (MVC) |
Performance | Fast, lightweight | Fast (Virtual DOM) | Heavy, slower than Vue/React |
State Management | Vuex, Pinia | Redux, Context API | RxJS, NgRx |
DOM Handling | Virtual DOM | Virtual DOM | Real DOM + Change Detection |
Best For | Small to medium apps | Large-scale apps, UI-heavy | Enterprise-level applications |
Community Support | Growing, strong documentation | Huge, backed by Facebook | Large, backed by Google |
Flexibility | Highly flexible | High flexibility | Opinionated, strict structure |
Size | ~20KB (small) | ~42KB (moderate) | ~500KB (large) |
Which One to Choose?
- Vue.js → Best for beginners, startups, and lightweight projects.
- React → Best for scalable applications, SPAs, and dynamic UIs.
- Angular → Best for enterprise-level apps with complex logic.
Vue.js Updates and the Future
With Vue 3, the framework has evolved with TypeScript support, better performance, and the Composition API. The roadmap for Vue.js focuses on improving developer experience, enhancing compatibility, and expanding scalability.
Recommended Readings
- Vue.js Official Documentation
- Vue.js vs. React: A Detailed Comparison
- Best JavaScript Frameworks for Web Development
Final thought
Vue.js is a powerful yet beginner-friendly framework that balances simplicity, flexibility, and performance. Whether you’re developing a small personal project or a large-scale enterprise application, Vue provides all the tools you need for modern web development.
Ready to get started? Install Vue.js today and unlock its full potential for your next project!