Understanding Middleware in JavaScript: A Complete Guide with Examples and Use Cases

What is Middleware?
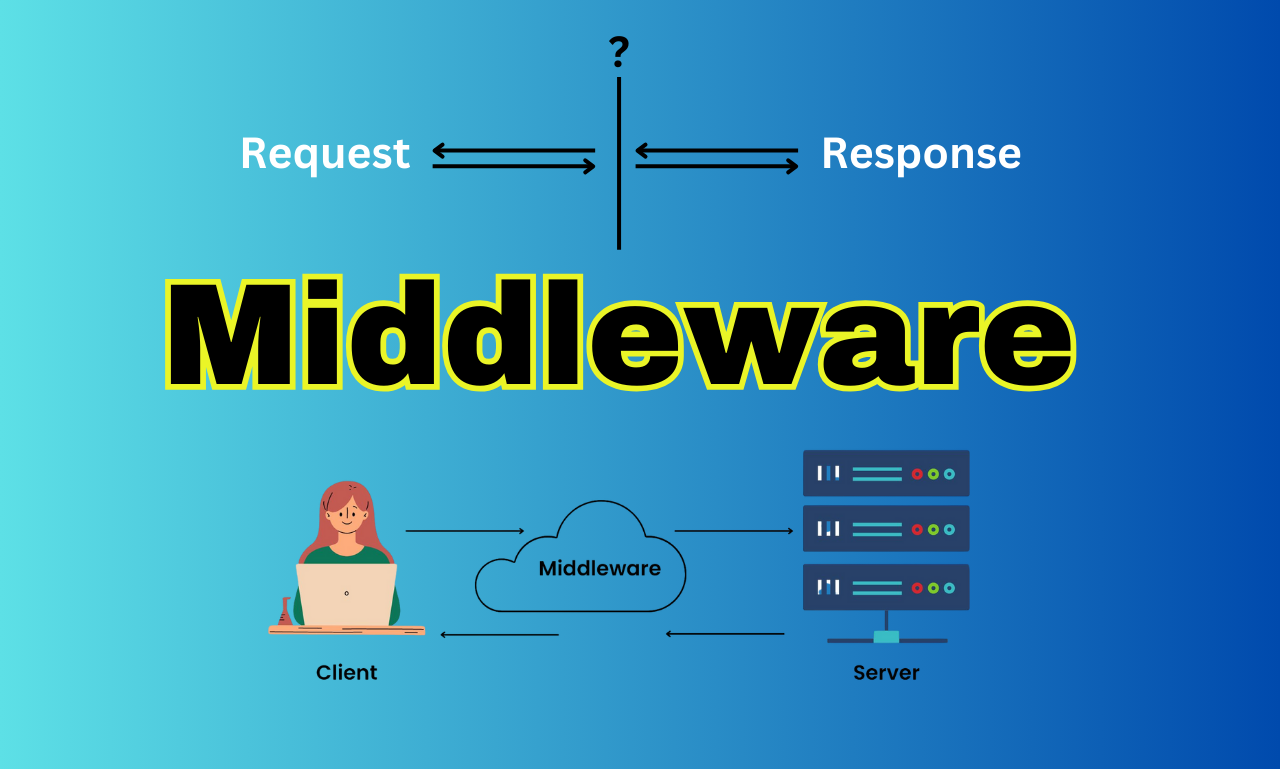
Middleware is a crucial software layer that connects different components of an application, allowing them to communicate and work together. It acts as a bridge between the client and the server, processing requests and responses before they reach their final destination. Middleware can be used for tasks such as authentication, logging, error handling, data transformation, and more.
Who Invented Middleware and When?
The concept of middleware was first introduced in the 1960s, but it became more widely recognized in the 1980s as distributed computing evolved. The term “middleware” was popularized by researchers and computer scientists working on distributed systems, including organizations such as IBM and academic institutions. Middleware was designed to facilitate communication between different applications and systems, ensuring seamless data flow and interoperability.
Why Use Middleware?
Middleware is used for several reasons, including:
- Modularization: Middleware helps break down an application into smaller, reusable components, making it easier to manage and maintain.
- Security: Middleware can handle authentication, authorization, and encryption to secure applications.
- Logging and Monitoring: It helps track requests, responses, and errors, improving debugging and performance monitoring.
- Data Transformation: Middleware can format, validate, or modify data before it reaches the intended service.
- Performance Optimization: By handling caching, compression, and other optimizations, middleware improves application speed and efficiency.
- Error Handling: Middleware can catch errors and return proper responses without crashing the entire application.
Middleware in Different Programming Languages
Middleware is not exclusive to JavaScript. It is widely used in various programming languages and frameworks, including:
- JavaScript – Express.js uses middleware for request processing, authentication, error handling, and CORS management.
- Python – Django and Flask use middleware for handling authentication, request transformation, and logging.
- Java – Spring Boot includes middleware in the form of filters and interceptors for managing HTTP requests.
- C# (.NET) – ASP.NET Core utilizes middleware to handle authentication, request logging, and response modifications.
- PHP – Laravel framework has middleware for session management, authentication, and security features.
- Ruby – Ruby on Rails incorporates middleware for managing sessions, authentication, and error handling.
Most Common Middleware in JavaScript
In JavaScript, middleware is primarily used in backend frameworks like Express.js. Some of the most common types of middleware in JavaScript include:
- Application-Level Middleware: Functions that run during request processing, such as authentication and logging.
- Router-Level Middleware: Middleware that applies to specific routes or groups of routes.
- Error-Handling Middleware: Middleware that captures errors and sends appropriate responses.
- Third-Party Middleware: Middleware provided by libraries or packages like cors, body-parser, and helmet.
- Built-in Middleware: Middleware that comes with frameworks like Express, such as express.json() and express.urlencoded().
How to Use Middleware in JavaScript (Express.js Example)
In JavaScript, middleware is commonly used in Express.js, a popular backend framework for Node.js applications. Below is an example of how to implement middleware in Express:
Step 1: Install Express
npm install express
Step 2: Create a Middleware Function
const express = require('express');
const app = express();
// Custom Middleware
const loggerMiddleware = (req, res, next) => {
console.log(`Request Method: ${req.method}, Request URL: ${req.url}`);
next(); // Pass the request to the next middleware or route handler
};
// Use Middleware Globally
app.use(loggerMiddleware);
app.get('/', (req, res) => {
res.send('Hello, World!');
});
app.listen(3000, () => {
console.log('Server is running on port 3000');
});Use Cases of Middleware
Middleware is essential in modern web development. Here are some real-world use cases:
1. Authentication and Authorization
Middleware is widely used for handling authentication (checking if a user is logged in) and authorization (determining if they have the right permissions). Example:
const authMiddleware = (req, res, next) => {
if (!req.headers.authorization) {
return res.status(401).send('Unauthorized');
}
next();
};
app.use(authMiddleware);2. Request Logging
Logging middleware records incoming requests, which is useful for debugging and analytics.
3. Error Handling
A central error-handling middleware ensures proper error messages and prevents application crashes.
app.use((err, req, res, next) => {
console.error(err.stack);
res.status(500).send('Something went wrong!');
});4. Data Parsing (Body-Parser Middleware)
Middleware like express.json() is used to parse JSON request bodies.
app.use(express.json());
5. CORS Handling
The cors middleware is used to enable cross-origin requests.
const cors = require('cors');
app.use(cors());Comparison of Middleware Across Languages
Feature | JavaScript (Express.js) | Python (Django/Flask) | Java (Spring Boot) | C# (.NET Core) | PHP (Laravel) | Ruby (Rails) |
Implementation | app.use() function | Django Middleware classes, Flask decorators | Filters and Interceptors | Middleware Pipeline | Laravel Middleware Classes | Rack Middleware |
Authentication | Passport.js, JWT | Django Authentication, Flask JWT | Spring Security | ASP.NET Identity | Laravel Auth Middleware | Devise |
Error Handling | Custom Middleware | Exception Middleware | Exception Handling Middleware | Middleware Pipeline | Laravel Exception Handling | Rails Exception Handling |
Logging | Morgan.js, Winston | Logging Middleware | SLF4J, Logback | Serilog, NLog | Laravel Logger | Rails Logger |
Request Parsing | express.json() | Django Request Middleware | Jackson | Middleware | Laravel Request Handling | Rack Request Parsing |
Final thoughts
Middleware is a powerful tool in JavaScript development, especially for managing requests and responses in Express.js applications. It helps developers modularize code, improve security, enhance performance, and streamline error handling. Understanding middleware and how to use it effectively can significantly improve your backend development skills.